Pour intégrer l’iframe d’un point d’intérêt issu de Google Maps, il faut rechercher l’adresse que vous souhaitez intégrer sur Google Maps.
1 – Récupérer le lieu à partager
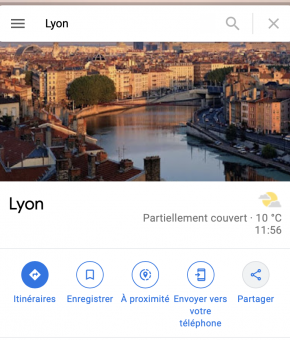
Il faut accéder à Google Maps, puis localiser votre entreprise / business / lieu à afficher.
Une fois votre marqueur actif sur la carte, des options de partage et de consultation s’affichent. Ici, il faut cliquer sur le bouton « Partager ».

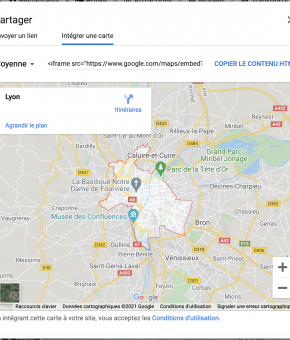
2 – Sélectionner l’onglet « intégrer une carte »

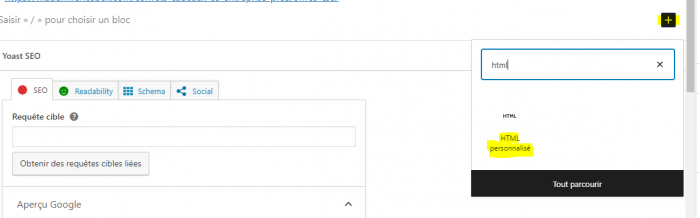
3 – Copier l’iframe et intégrer le dans le champs prévu au sein de votre back-office.

Voilà, rien de plus simple pour intégrer des iframes dans un back-office WordPress ! Cette technique fonctionne avec tout type d’iframe. Vous pouvez aussi utiliser le module ACF qui vous donnera une prévisualisation de votre iframe.

